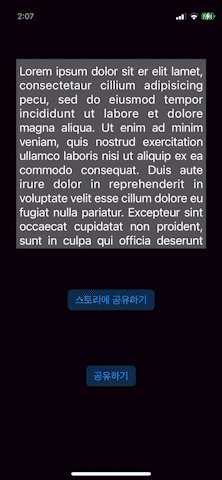
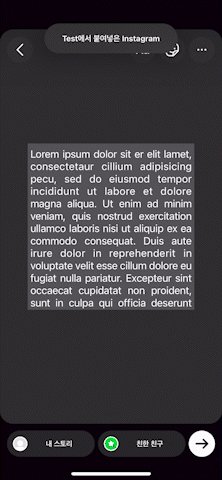
저번에 구현했던 이미지 공유하기 기능에 이어서, 아래 움짤처럼 ActivityViewController를 거치지 않고 바로 인스타그램 앱을 실행하고 스토리에 이미지를 추가하는 기능을 구현해보자.
페이스북 개발자 문서에 "인스타그램 스토리에 공유하기"에 대해 잘 나와있어 참고하였다.

URL Scheme & Pasteboard
인스타그램 앱을 바로 실행하는 것은 URL Scheme을 통해 구현할 수 있다.
현재 앱에서 인스타그램으로의 이미지 전달은 Pasteboard를 이용한다.
조금 더 구체적인 작동 방식을 정리하면 아래와 같다.
- 현재 앱에서 공유할 이미지를 페이스트보드에 복사한다.
- URL Scheme을 이용해서 인스타그램 앱을 실행한다.
- 인스타그램이 페이스트보드의 이미지를 스토리 작성기에 읽어 들인다.
인스타그램 스토리 작성기
인스타그램 스토리 작성기는 두 가지 레이어로 구성된다.
- 배경 레이어: 배경이 되어 화면 전체를 채우는 레이어이다. 사진/동영상/색상 채우기가 가능하다.
- 스티커 레이어: 배경 위에 얹어지는 이미지 레이어이다. 꾸미기용 gif 등이 스티커에 해당하는 것 같음.
따라서 페이스트보드에는 배경 레이어과 스티커 레이어로 사용될 데이터를 각각 저장해주면 된다.
Pasteboard Item Key
인스타그램 앱에 전달하기 위한 Pasteboard Item Key 형태는 다음과 같다.
"com.instagram.sharedSticker.(데이터용도)"
예를 들어, 스티커 레이어에 사용될 이미지의 경우 키 이름은
"com.instagram.sharedSticker.stickerImage"이다.
이렇게 총 5가지의 키가 있다.
우측에 적힌 NSData, NSString은 각 키마다 정해진 타입이다.
- 스티커 레이어에 사용될 이미지 - "com.instagram.sharedSticker.stickerImage" - NSData
- 배경 레이어에 사용될 이미지 - "com.instagram.sharedSticker.backgroundImage" - NSData
- 배경 레이어에 사용될 동영상 - "com.instagram.sharedSticker.backgroundVideo" - NSData
- 배경 레이어를 채울 상단 색상 - "com.instagram.sharedSticker.backgroundTopColor" - NSString
- 배경 레이어를 채울 하단 색상 - "com.instagram.sharedSticker.backgroundBottomColor" - NSString
페이스트보드에 이미지 저장하기
이미지의 경우 NSData 타입이어야 하므로, 먼저 공유할 UIImage를 Data 타입으로 변환해주어야 한다.
지원되는 형식은 JPG와 PNG로 나와있다. 아래 코드에서는 PNG 형식으로 변환하였다.
guard let image = textView.convertToUIImage(),
let imageData = image.pngData() else { return } // Data 타입으로 변경
이제 Pasteboard Item을 생성해야 한다.
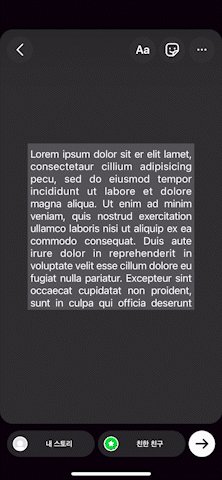
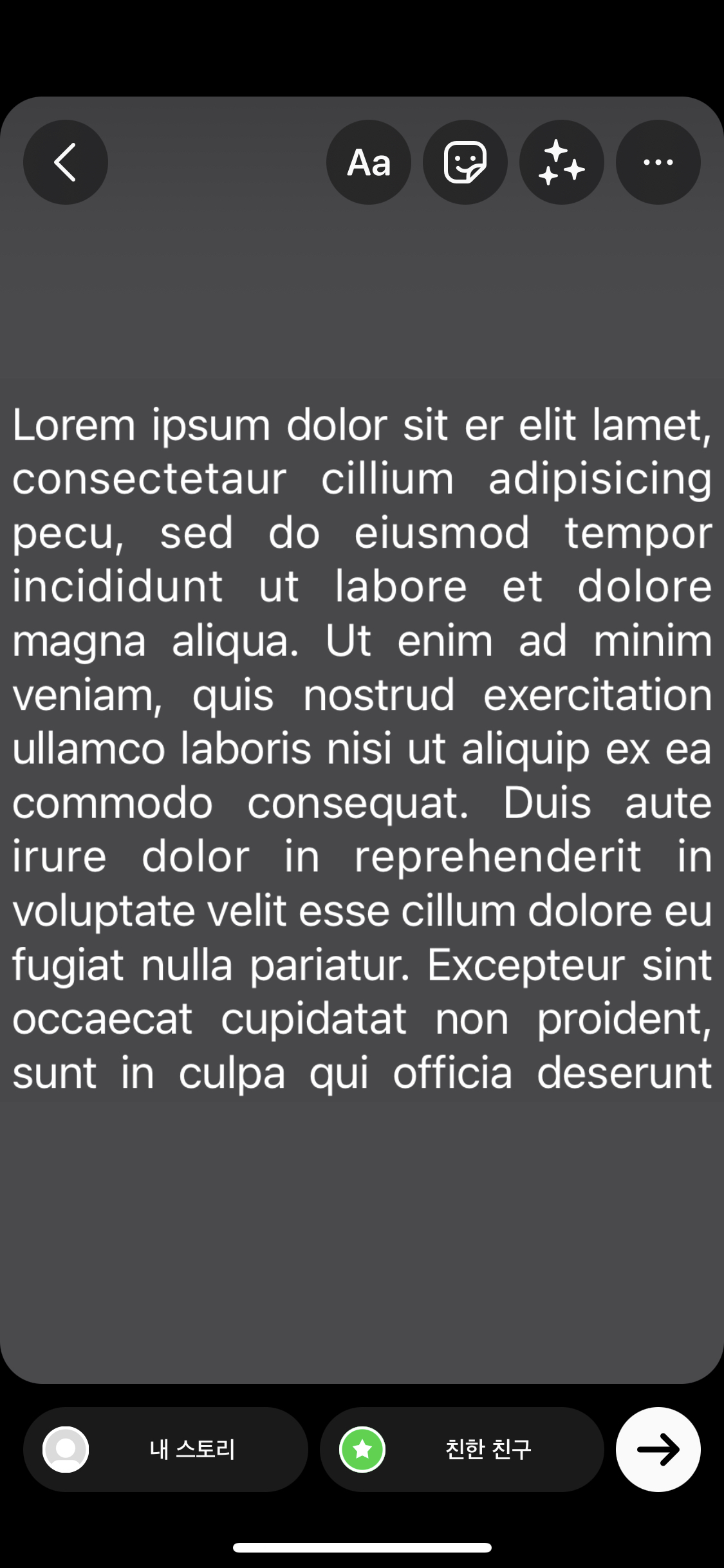
배경 레이어가 아닌 스티커 레이어로 지정해보았다. 배경을 지정해주지 않아도 알아서 디폴트 배경색으로 맞춰준다.
배경으로 지정해도 되고, 배경과 스티커 모두 지정해도 된다.
let pasteboardItems: [String: Any] = ["com.instagram.sharedSticker.stickerImage": imageData]
마지막으로 페이스트보드에 setItem을 해주면 끝.
UIPasteboard.general.setItems(pasteboardItems)
전체 코드는 아래와 같다. 개발자 문서의 샘플 코드를 보니 추가적으로 페이스트보드 만료 기일을 옵션에 설정해주길래 따라 해 보았다.
guard let image = textView.convertToUIImage(),
let imageData = image.pngData() else { return } // Data 타입으로 변경
let pasteboardItems: [String: Any] = ["com.instagram.sharedSticker.stickerImage": imageData]
let pasteboardOptions = [UIPasteboard.OptionsKey.expirationDate: Date().addingTimeInterval(300)]
// 스티커 레이어 이미지를 페이스트보드에 저장 (5분 뒤 페이스트보드에서 삭제됨)
UIPasteboard.general.setItems([pasteboardItems], options: pasteboardOptions)인스타그램 실행하기
페이스트보드가 완성되었으니 이제 인스타그램을 실행하면 된다.
URL Scheme을 사용할 것이다.
먼저 인스타그램 스토리의 URL Scheme을 등록해주어야 한다.
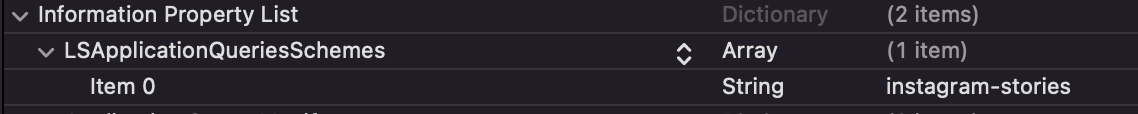
Info.plist에서 LSApplicationQueriesSchemes에 "instagram-stories"를 추가한다.
(자동 완성이 안돼서 당황했는데, 수동으로 LSApplicationQueriesSchemes를 안 틀리고 쳐주니까 잘 됐다.)

다음과 같은 URL을 생성한다.
guard let url = URL(string: "instagram-stories://share") else { return }
그리고 URL을 open 해주면 끝.
canOpenURL(_:) 메서드를 사용해서 인스타그램을 실행할 수 있는지 검사해서, 인스타그램이 설치되어 있지 않은 경우에는 다른 처리를 할 수 있도록 해주자.
if UIApplication.shared.canOpenURL(url) {
UIApplication.shared.open(url)
} else {
// 인스타그램이 설치되지 않은 경우 처리
}전체 소스코드
스토리에 공유하기 버튼의 IBAction으로 구현한 코드이다.
@IBAction func shareToInstagramStory(_ sender: Any) {
guard let url = URL(string: "instagram-stories://share"),
let image = textView.convertToUIImage(),
let imageData = image.pngData() else { return }
let pasteboardItems: [String: Any] = ["com.instagram.sharedSticker.stickerImage": imageData]
let pasteboardOptions = [UIPasteboard.OptionsKey.expirationDate: Date().addingTimeInterval(300)]
UIPasteboard.general.setItems([pasteboardItems], options: pasteboardOptions)
if UIApplication.shared.canOpenURL(url) {
UIApplication.shared.open(url)
} else {
print("인스타그램이 설치되어 있지 않습니다.")
}
}배경 레이어 지정
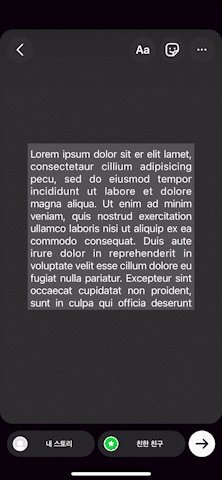
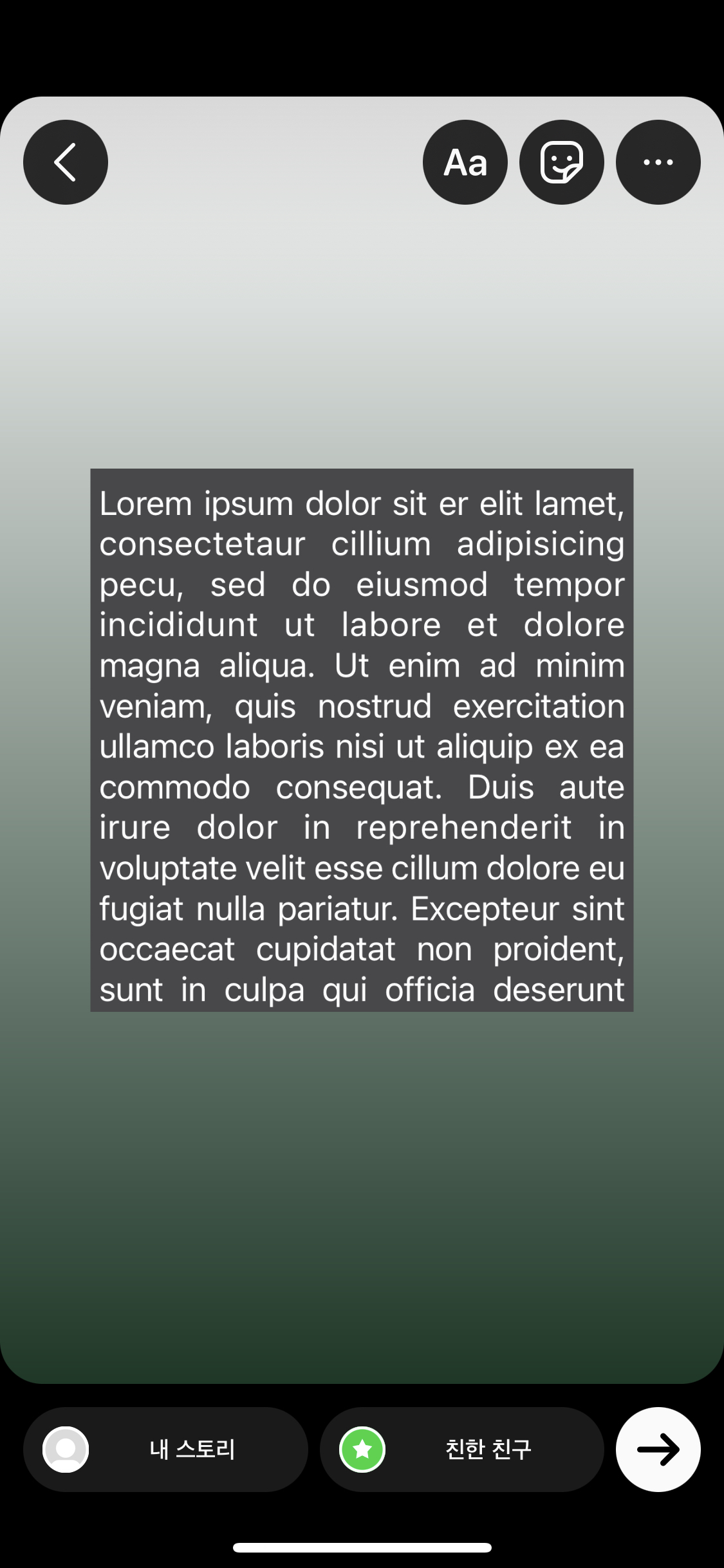
스티커 레이어 이미지로 지정하지 않고 배경 레이어 이미지로 지정했을 경우 아래와 같이 화면을 꽉 채우게 된다.
let pasteboardItems: [String: Any] = ["com.instagram.sharedSticker.backgroundImage": imageData]
Top과 Bottom의 색상을 Hex 문자열의 형태로 지정해주면 그라데이션 배경을 만들 수 있다.
Top과 Bottom 색상이 같으면 단색 배경이 된다.
let pasteboardItems: [String: Any] = [
"com.instagram.sharedSticker.stickerImage": imageData,
"com.instagram.sharedSticker.backgroundTopColor": "#FFFFFF",
"com.instagram.sharedSticker.backgroundBottomColor": "#173826"
]
> 레퍼런스
https://developers.facebook.com/docs/instagram/sharing-to-stories?locale=ko_KR
'Apple > iOS' 카테고리의 다른 글
| [iOS] 근접 센서 사용하기 (0) | 2022.07.12 |
|---|---|
| [iOS] 화면 자동 꺼짐 방지 기능 구현하기 (0) | 2022.07.12 |
| [iOS] SF Symbols에서 이미지 systemName 확인하기 (0) | 2022.05.30 |
| [iOS] 백그라운드 스레드에서 타이머 돌리기 (0) | 2022.01.15 |
| [iOS] Timer(타이머)와 Thread(스레드), RunLoop(런루프) (0) | 2022.01.10 |


댓글