반응형
아래 사진처럼 노란색 뷰가 하위 뷰로 파란 버튼을 가지고 있을 때, 파란 버튼을 항상 노란 뷰의 1/3 지점에 오도록 하고 싶은 상황이다.
top을 constant로 줘버리게 되면 화면 크기가 달라졌을 때 비율이 유지되지 않는다.
multiplier를 사용하면 될 것 같은데, width, height anchor가 아닌 top anchor와 같은 것들에도 multiplier를 사용할 수 있을까? 사용할 수 있다면 무엇을 기준으로 적용해야 할까?

어떤 뷰 내에서 top과 bottom anchor는 아래와 같이 표현할 수 있다고 한다.
top = 0*bottom이고, bottom = 1*bottom이므로, top과 bottom 사이의 값은 (0~1 사이 값)*bottom으로 표현할 수 있다.
따라서 세로 방향으로 상위 뷰의 1/N 지점에 위치시키고 싶다면, view.centerY = superview.bottom * 1/N이 되도록 constraint를 적용해주면 된다.

1. 스토리보드

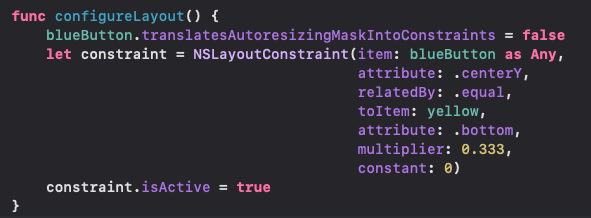
2. 코드
height나 widthAnchor의 경우 constraint(equalTo:multiplier:) 메서드가 있는데, top, leading anchor 등에는 보이지 않는다.
생성자를 이용해서 NSLayoutConstraint를 직접 생성한 다음 activate 시켜주면 된다.

** 틀린 내용이 있거나, 더 좋은 방법이 있다면 댓글로 알려주세요:)
반응형
'Apple > UIKit' 카테고리의 다른 글
| [iOS] 화면 방향 고정되어있을 때 Orientation 변화 감지하기 (0) | 2022.07.23 |
|---|---|
| [iOS] UIActivityViewController로 이미지 공유 기능 구현하기 (0) | 2022.07.07 |
| [iOS] 화면 방향에 따라 다른 오토레이아웃 적용하기 (0) | 2022.03.11 |


댓글